This was a side-project I decided to experiment with after reading this blog post by Laurent Victorino. It visualizes mazes by coloring each square based upon it’s walk distance from an origin point.
I’ve made a lot of modifications on the original idea and added different types of animation to make some cool looking visualizations. Some day I’d like to add non-square based mazes and off-load the computation to web-workers.
I’ve recently updated it to work in the sidebar of this site!

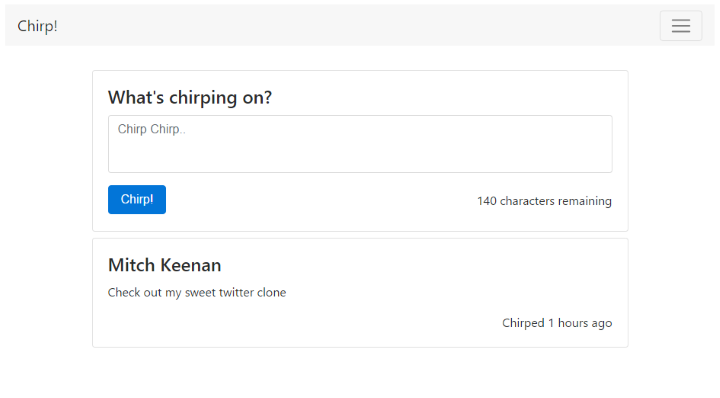
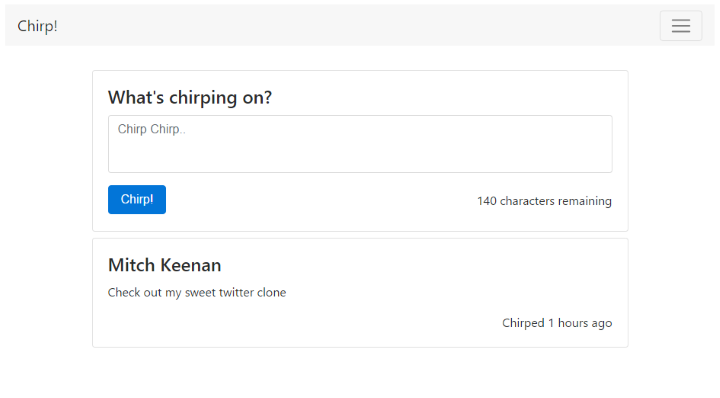
I decided to expand my knowledge of web technologies by diving into Angular 2, and MongoDB and creating a small twitter clone on the MEAN Stack.
Read more...

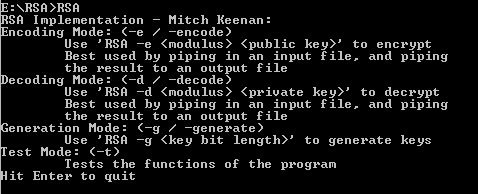
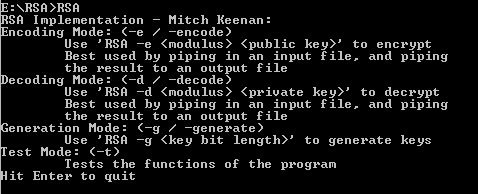
This was a project I chose to complete for Data Communications class. We got to
choose a topic which we would implement an example of, and teach the class. I chose
the RSA encryption system because I didn’t know very much about encryption and wanted to
dive into something new.
Read more...

This was a side-project I started to experiment with 3d on the web. I plan to create an app version, which will support multiple die types and can roll multiple dice at once. I may even try to implement motion control.
This is still definitely a work in progress!

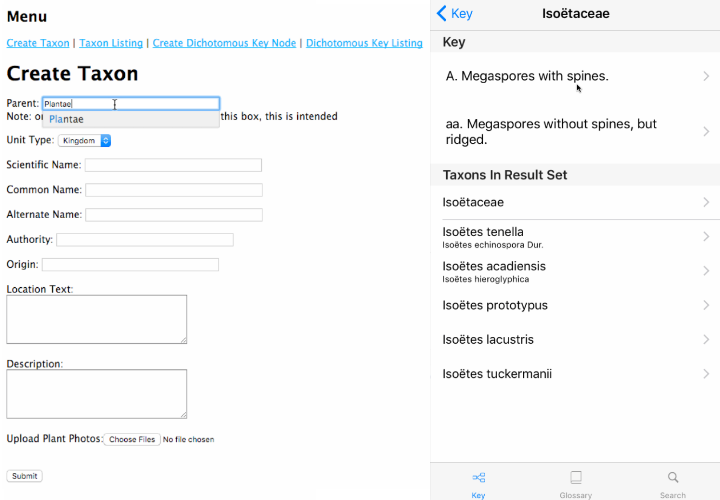
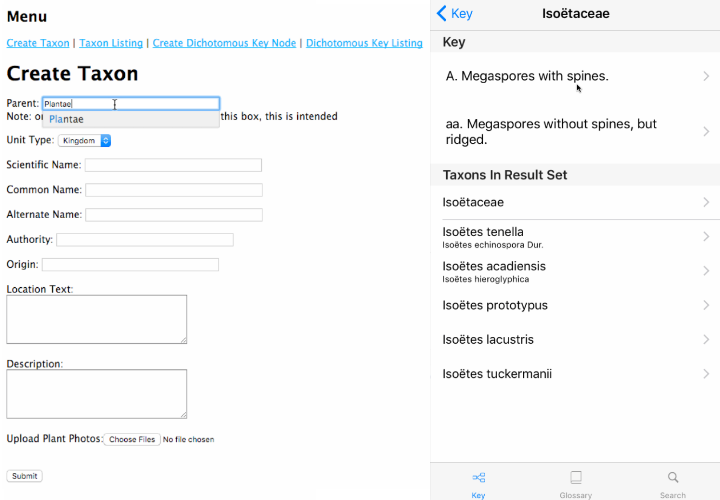
This was a term project I was assigned at Acadia University. The goal was to create an iOS app which presents the data contained in and mimics the functionality of the Nova Scotia Plants book. Additionally a data entry tool was required for entering the book into a database for use.
I was told that I shouldn’t be aiming to complete the project, but to get a well documented start on it including database design, research, and code. The rest of the project was supposed to be completed by a summer student. Both the app and the data entry portal were considered feature complete when I passed them on at the end of my time with the project.
Read more...